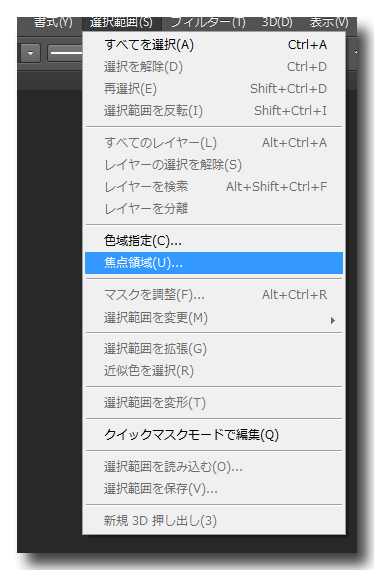
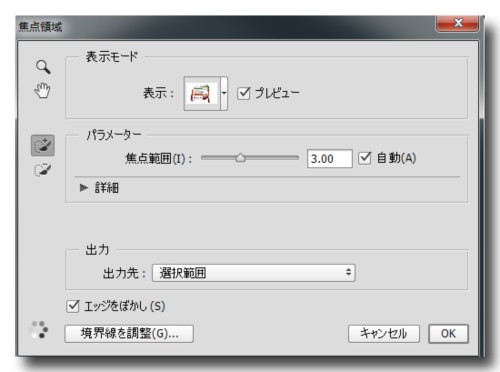
選択範囲 > 「焦点領域」を選択すると、自動的に上のような表示になる。
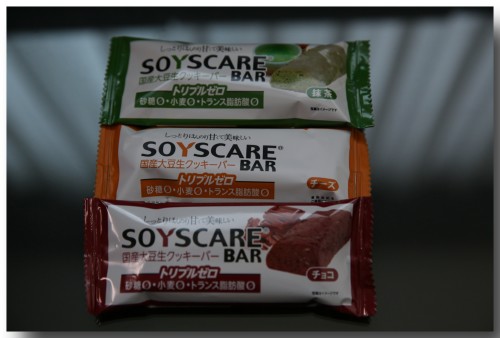
自動的に3つの対象物が、このように表示されるわけだ。
この表示されている部分が選択範囲となる。
白く欠けているところは、+のブラシで塗れば、画像が表示される。

↓

白くなっている部分があれば + のブラシで塗るわけだ。
すると、下の写真のように白い部分がなくなってゆく。
細かい部分は、ルーペで拡大し、ブラシサイズを小さくして塗れば、かなり細かい部分も塗り込むことができる。
ブラシのサイズ変更はショートカットを使うと便利。
ALTキーを押しながら、マウスの右ボタンを押しながら右へ移動するとサイズが拡大。
左へ移動すると、サイズは小さくなる。
エッジの背景部分がまだ少し残っている。
こういう場合は画像を拡大し、小さめのブラシで消し込みエッジを白く塗るわけだ。
ALT キーを押している間、ブラシは一時的に -(マイナス)キーと同じ機能となる。
そしてOKを押せば、下のように選択範囲が点線で表示される。
選択された商品部分だけを、新しいレイヤーにコピー。
元画像をコピーしたレイヤー全体を、ボカすと・・
このように仕上がるというわけだ。
下がLightroom から Photoshop へ読み込んだオリジナルの写真。
範囲指定は、どういう方法でも、ある程度の時間と手間が掛かるもの。
だがこの「焦点領域」を使う方法だと、Photoshop がある程度の範囲を自動的に選択してくれる。
範囲指定の細かい追い込みという作業も、フォトショップが自動的に塗り込んでくれるのは、ありがたい機能だ。
最終的な仕上がりの案配は、選択範囲をどこまで高い精度で行えるかにかかっている。
白く塗り込まれたところが、選択範囲外になるという、直感的なわかりやすさは、選択範囲指定の面倒さを大きく軽減してくれるはず。
お試しあれ。





コメントする