Viewlet Builder というソフトを使うのですが、長い間使っていなかったからなあ・・
というわけで、使い方を思い出すまで、しばし時間がかかりました。(笑)
それと WEB で見えるようにするためには movable Type で編集する必要があります。
そのため、ファイルのセッティングなどで、タムラッチのヘルプが必要でした。
そのときに、「手順を書いたモノを作っておいた方がいいんじゃないの?」
というアドバイスがあったので、ここへ書いておきます。
自分用のメモね。(笑)
◆手順
録画が終わったら、保存用のフォルダーを作っておく。
あとで HTML のコードを直接変更しなければならないので、タイプすることを考えた、名前をつけておく。
録画したモノを一度再生してチェックする。
説明で噛んだりして、ボツになったら撮り直す。
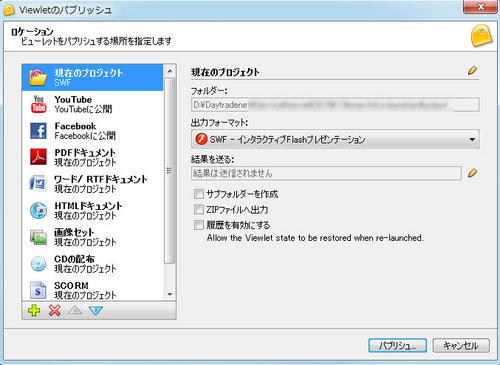
でOKということになったら、「ビューレットのパブリッシュ」で書き出す。
YouTube にも書き出せるんですけどね。
保存用のフォルダーに HTMLのファイルと、拡張子がSWFの2ファイルが保存される。
ファイルは3つワンセット一緒にして置いておく。
movable Type で編集する際に、このHTMLファイルのコードで記述する。
保存したらプレビューで内容を確認する。
OKなら公開する。
今回冒頭の部分で妙なチャイムの音が鳴りますが、ドアタマにノイズが乗っていて、この部分を消去する方法が分からなかったため、マスキングのためにつけ加えたわけです。
サポートに電話して聞いてみるかな・・^^;
まあ、撮り直せばいいのですが面倒だったという大人の事情ですので、我慢してください。(笑)
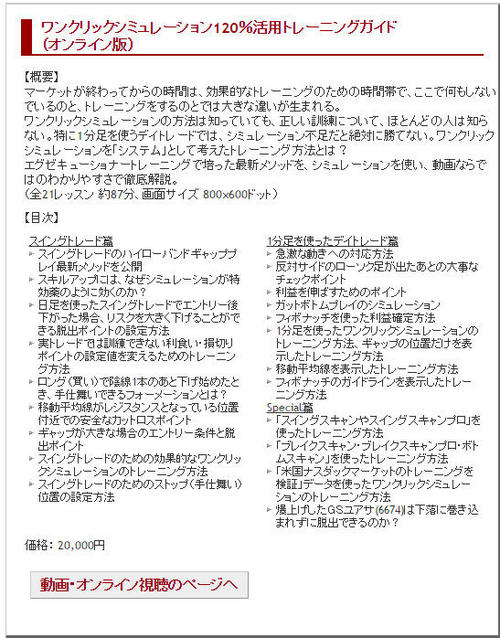
もっと詳しくという方には、有料のものもあります。
ワンクリックシミュレーション120%活用トレーニングガイド(オンライン版)




コメントする