検証ではチャートを貼り付ける作業が不可欠になる。
なので、どうせなら綺麗で見やすいものを貼り付けたいもの。
キャプチュアソフトを変更で書いた、Screenpresso は、そうした際に効率よく、そして正確にチャートを切り取ることができる。
ただ、文字やチャートの背景が白いと、チャート画像のエッジは、意外に目立つことがある。
その対策として、エッジを目立たないようにする、アクションを作ってみた。
↓
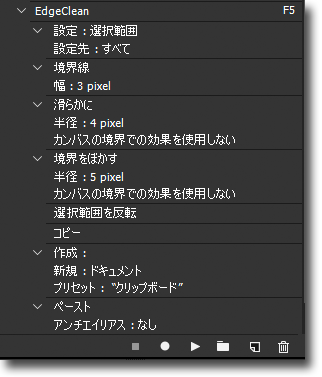
作成したのは EdgeClean という名前のアクション。
ショートカットとして F5キー へ登録してあるので、キーを押すだけで、下のようなプロセスを一瞬で実行してくれる。

まず、Ctrl + A で画像の全体を範囲選択。(設定)
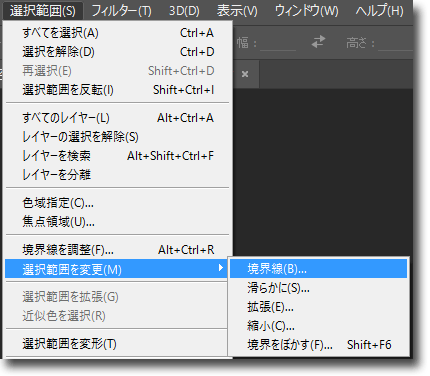
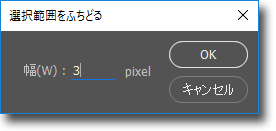
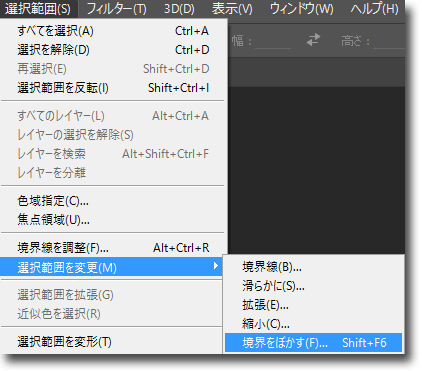
そして外側のエッジの境界線を何ピクセルで「ふちどる」かを指定する。

↓

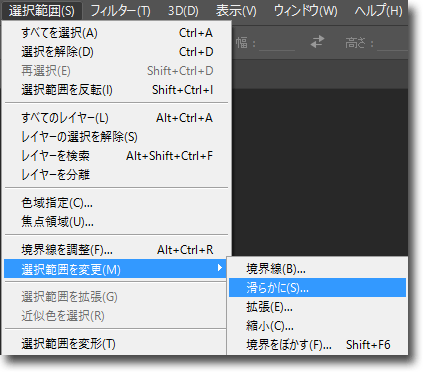
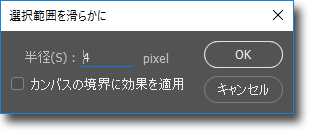
次に縁取った範囲を滑らかにしておく。

↓

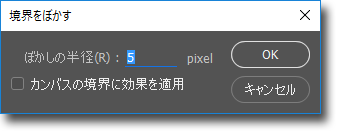
次に縁取った範囲が滑らかになった状態で、さらに境界線を「ぼかす」わけだ。

↓

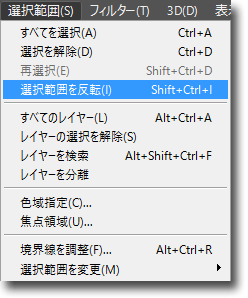
そして選択した部分を反転表示させる。

そしてCtrl + C でクリップボードへコピー。
これでエッジが滑らかに「ぼかされた」チャート画像をクリップボードへコピー。
Ctrl + N で新しい画像ファイルを作成する。
エッジが滑らかに「ぼかされた」チャート画像のサイズで自動的に新しいファイルが作成される。
そして最後にクリップボードの画像を Ctrl + V で貼り付ければ終了だ。

オリジナルではチャートの外側のエッジが黒く縁取られている。
F5キーを押すと、アクションが実行され、0.5秒で下のようになる。

そしてF4のショートカットキーへ登録してある「シャドウ」というアクションで影を付けると完成だ。

F5 → F4 と2回キーを叩くだけ。
所要時間約1秒で、オリジナルのチャートが加工され、完成するというわけだ。
フォトショップのアクションはホント便利。^^V




コメントする